Get Started: Figma & Uno Platform

Design and Build Uno Platform Applications With Figma
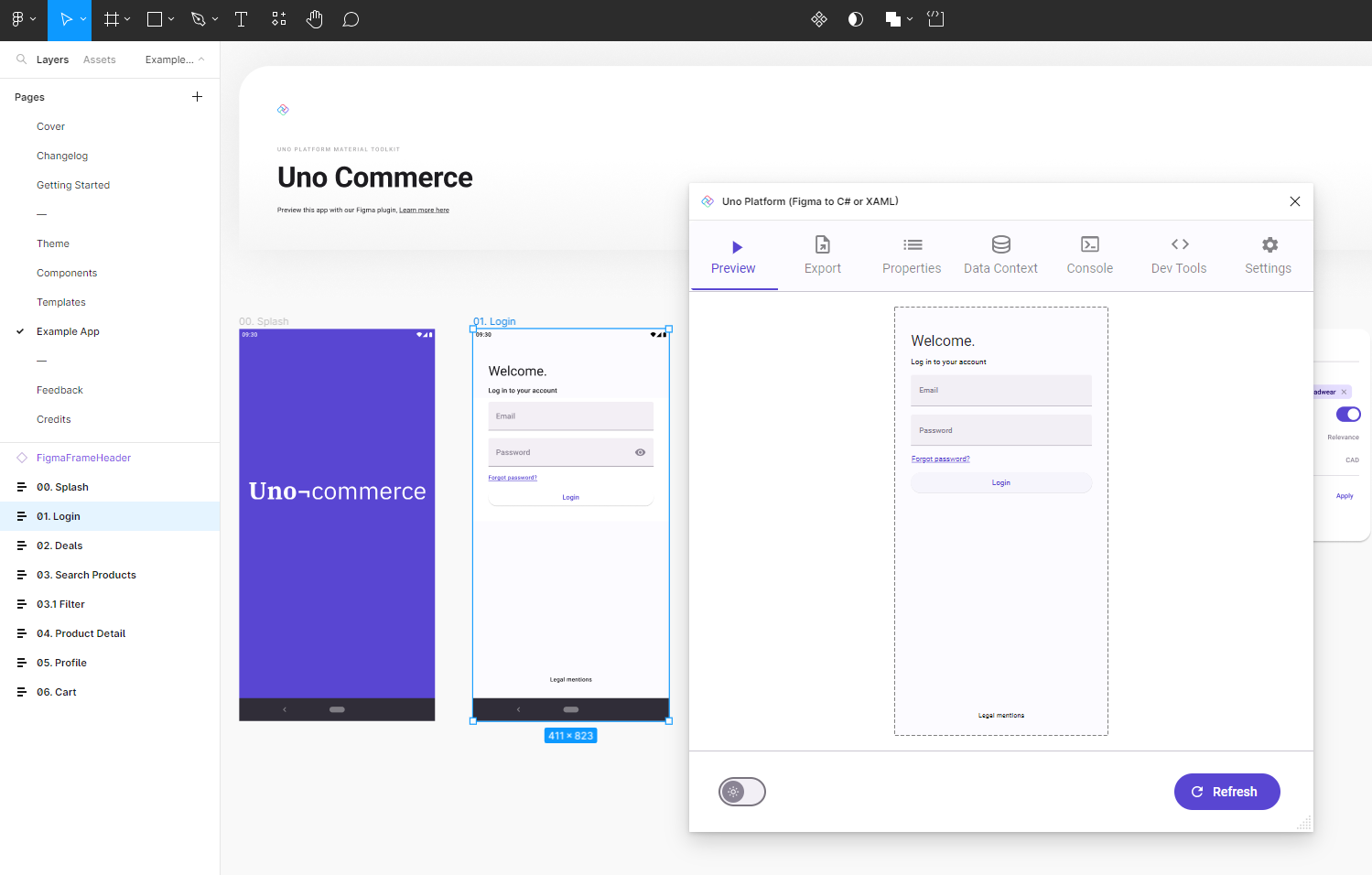
Designers can use the highly collaborative Figma environment to create and fine-tune the User Experience (UX) while putting in place building blocks of an application following the Material Design language provided as part of Uno Platform Material Toolkit. Then, by Using the Uno Platform Figma Plugin, it is possible to visualize how the application will render, as well as to export actual XAML or C# Markup for use in IDEs such as Visual Studio or VS Code. The application built in this way is also ready for localization, ready for accessibility, and can make use of Uno Extensions (Reactive, Navigation, etc).
Setup
Ensure that your Figma and development environments are properly setup by following the Setup guide. This guide will walk you through the process of installing and configuring everything you need to get started.
Design to Code
Head first into the Design to Code guide to generate your first code (XAML or C# markup) using the Uno Platform Figma Plugin.
Create an App
Once your environment has been setup, you can create your first app by following the Create an App guide. This guide will walk you through the process of creating a new app from scratch using XAML code generated by the Uno Platform Figma Plugin.