Design to Code
This section will guide you through the process of generating UI code (XAML or C# Markup) from a Figma document using the Uno Platform Figma Plugin.
Important
Is it required to have completed the Setup section before starting this one.
Start with a clean copy of the Uno Material Toolkit document
Must be in a copy of the Uno Material Toolkit document. If not, follow the Setup section to create a new copy.
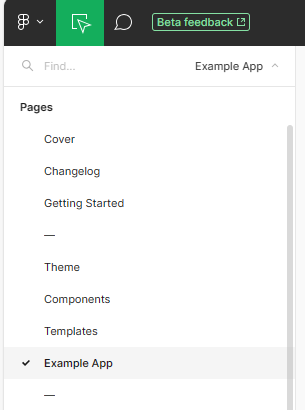
Navigate to Example App Figma page

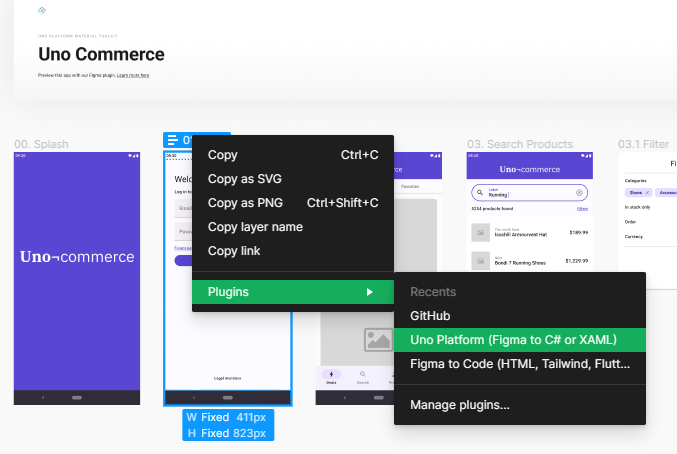
Locate the 01. Login frame, right-click on it and launch the Uno Platform (Figma to C# or XAML) plugin

... the plugin should launch in the side panel or a module window.
Note
This step assumes the plugin has been closed. If already opened, just select the 01. Login frame and continue to the next step.
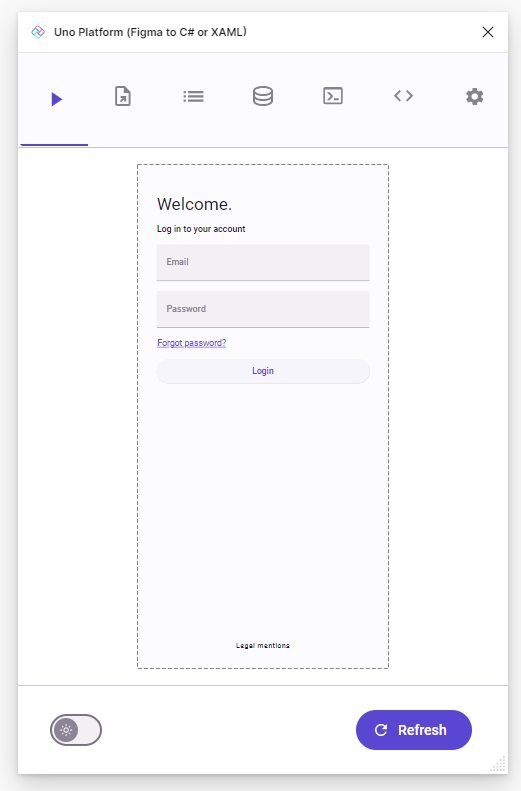
Click the Refresh button to see the selected page in the plugin previewer

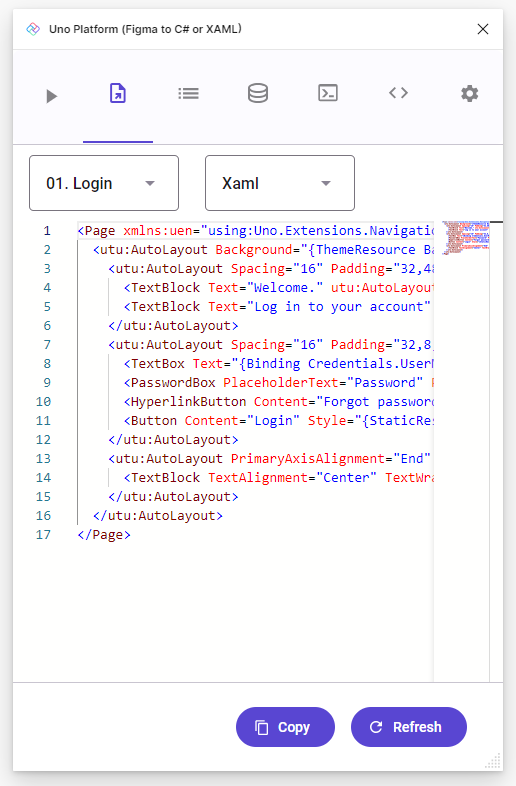
Switch to the Export tab, where the generated XAML is displayed

Click the Copy button to copy the generated XAML to the clipboard.
Alternatively, you can also select the XAML and copy it manually.
Note
This simple tutorial generates XAML code, but it is also possible to generate C# markup instead. Click here for more information: Overview of C# Markup in Uno Platform.
Next step
This tutorial has shown you how to generate code from a Figma document using the Uno Platform Figma Plugin. The next step is to use that generated code in an app by following the Create an App guide.
The code generated in this section will be used in this next section.
See also
- Setup - This section explains how to setup your environment to use the plugin.