Hosting Uno Platform WebAssembly apps on Azure Static Web Apps
Deploying and hosting of Uno Platform WebApps can be accomplished using Azure Static Web Apps.
This Azure service allows the publication of GitHub and Azure DevOps Git repositories to a service specialized for static web apps. It uses GitHub Actions or Azure DevOps to build and publish the application. The integration also supports the creation of temporary environments for Pull Requests, giving the ability to perform validations while a Pull Request is opened.
You can review Configure Azure Static Web Apps from Azure documentation to configure the server-side behavior of the application.
Publishing Uno Platform WebAssembly app on Azure
Here is how to publish an app from GitHub, using Uno Platform:
In a new repository, create an Uno Platform app using the following command:
cd <repository-name> dotnet new -i Uno.Templates dotnet new unoapp -o MyAppIf the
<TargetFramework>value in theMyApp.Wasm.csprojis notnet5.0, follow the upgrading steps provided here.If in the
MyApp.Wasm\wwwroot, you find aweb.configfile, delete it. This will enable brotli compression in Azure Static Web Apps.Search for Static Web Apps in the Azure Portal
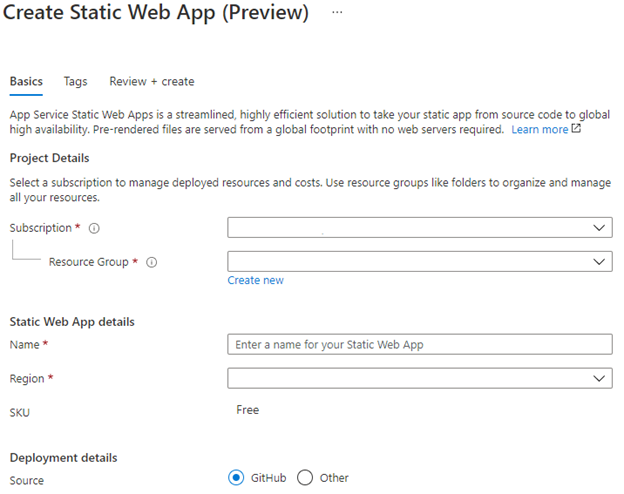
Fill the required fields in the creation form:

Select your repository using the Sign in with GitHub button
Select your organization, repository, and branch
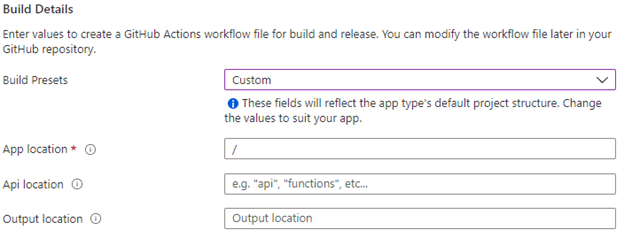
In the build presets, select Custom, and keep the default values

The click on Review+Create button. Azure will automatically create a new GitHub Actions Workflow in your repository. The workflow will automatically be started and will fail for this first run, as some parameters need to be adjusted.
In your repository’s newly added github workflow (in
.github/workflows), add the following two steps, after the checkout step:- name: Setup dotnet uses: actions/setup-dotnet@v1.7.2 with: dotnet-version: '6.0.402' - run: | cd src/MyApp.Wasm dotnet build -c ReleaseIn the Deploy step that was automatically added, change the
app_locationparameter to the following:app_location: "src/MyApp.Wasm/bin/Debug/net5.0/dist"Once changed, the application will be built and deployed on your Azure Static Web App instance.
Configuring Deep Linking with Fallback Routes
Azure Static Web Apps provides the ability to configure many parts of the application's behavior, and one particular feature is very useful to enable deep linking in applications.
You will need to enable fallback routes in your application this way:
In the
wwwrootfolder, create a file namedstaticwebapp.config.json, with the following content:{ "navigationFallback": { "rewrite": "/index.html", "exclude": ["/package_*"] } }In your application, You'll need to get the active url of the browser this way:
if (System.Uri.TryCreate( Uno.Foundation.WebAssemblyRuntime.InvokeJS("document.location.search"), UriKind.RelativeOrAbsolute, out var browserUrl)) { var appPath = browserUrl.GetComponents(System.UriComponents.Path, UriFormat.Unescaped); // TODO: Process the path in your application }