Creating an app with VS Code
Create the App
Creating an Uno Platform project is done using dotnet new and the Uno Platform Live Wizard by following these steps:
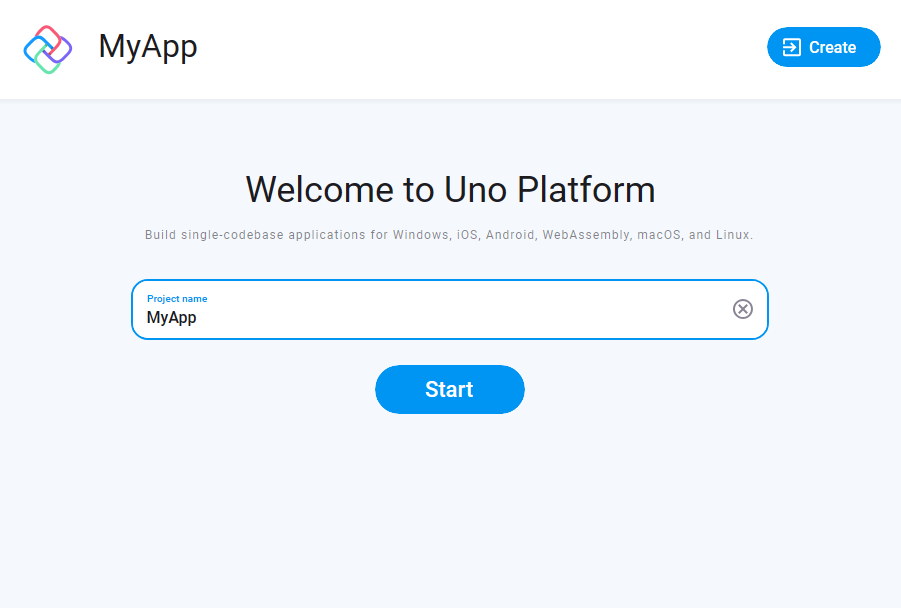
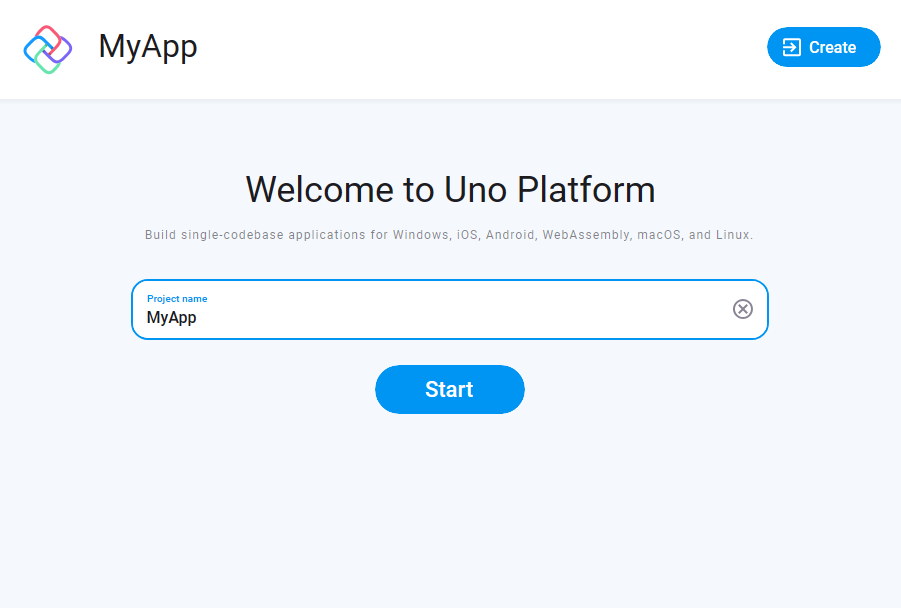
Open a browser and navigate to the online Live Wizard
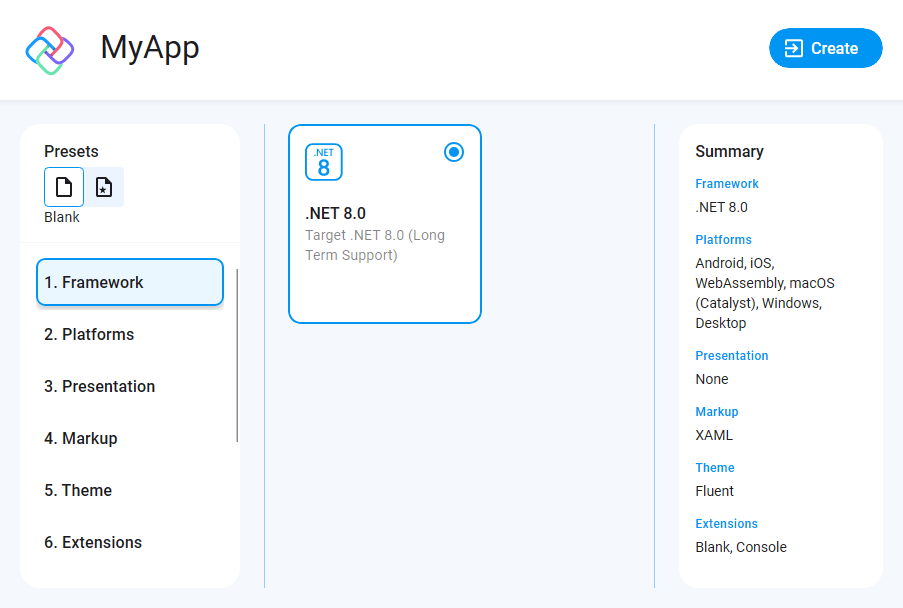
Configure your new project by providing a project name, then click Start

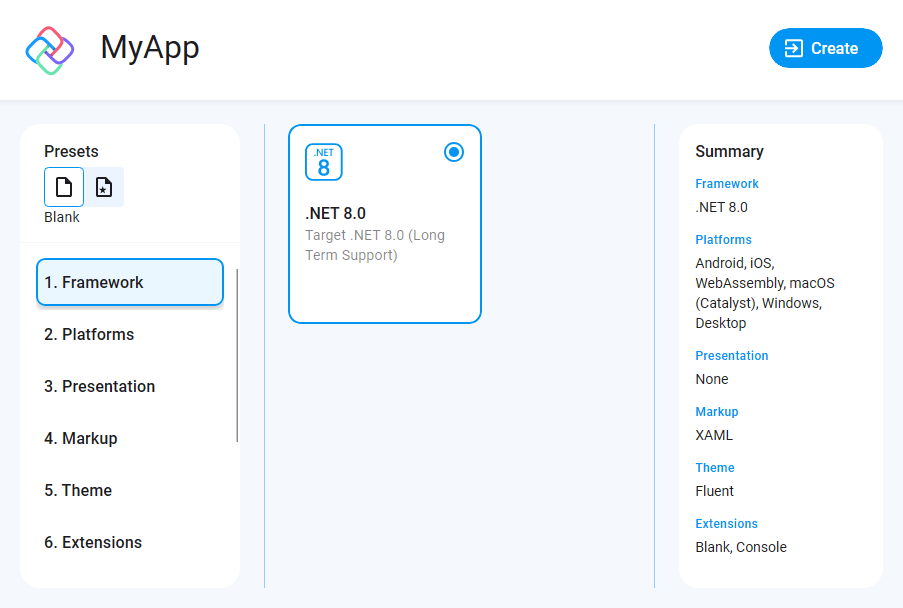
Choose a template to build your application

Tip
For a detailed overview of the Uno Platform project wizard and all its options, see the Wizard guide.
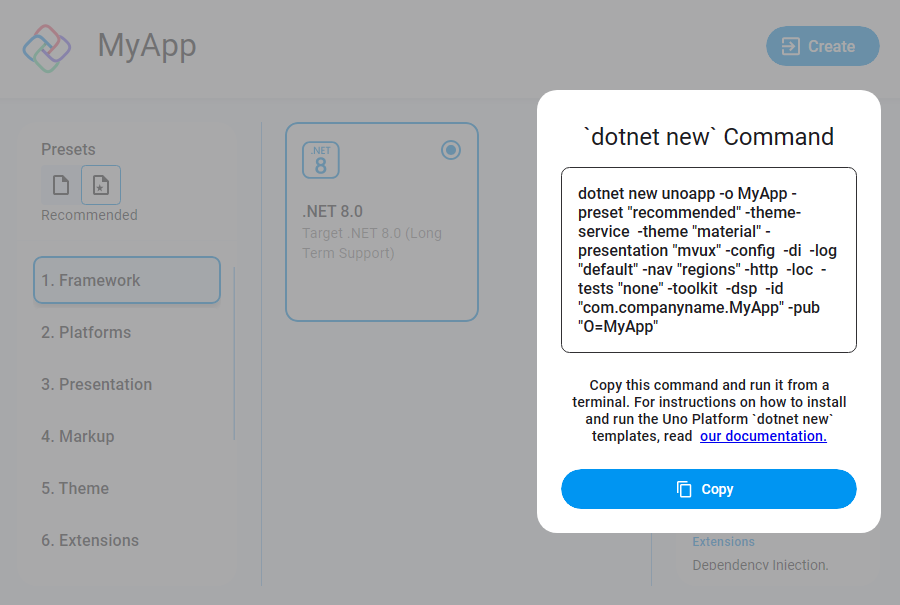
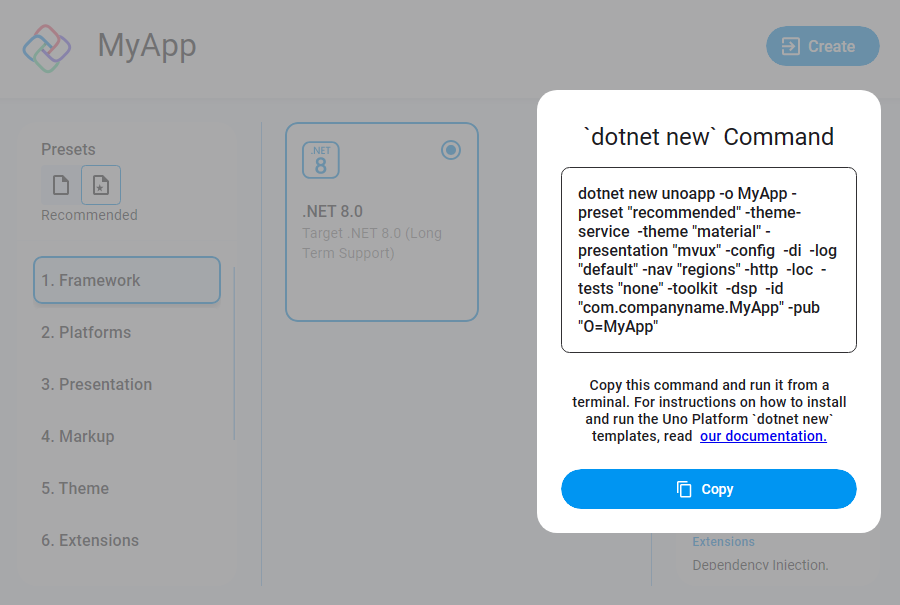
Click the Create button on the top right corner, then click the Copy button

In your terminal, navigate to the folder that will contain your new app.
Create a new project by pasting and executing the command that was previously generated in the Live Wizard.
Important
Apple targets are automatically disabled under Linux.
Next, open the project using Visual Studio Code:
In the terminal type the following:
code ./MyApp
Visual Studio Code might ask to restore the NuGet packages. Allow it to restore them if asked.
Once the solution has been loaded, in the status bar at the bottom left of VS Code, MyApp.sln is selected by default. Select MyApp.csproj to load the project instead.
Debug the App
Uno Platform provides integrated support for debugging your app on Windows, macOS, and Linux.
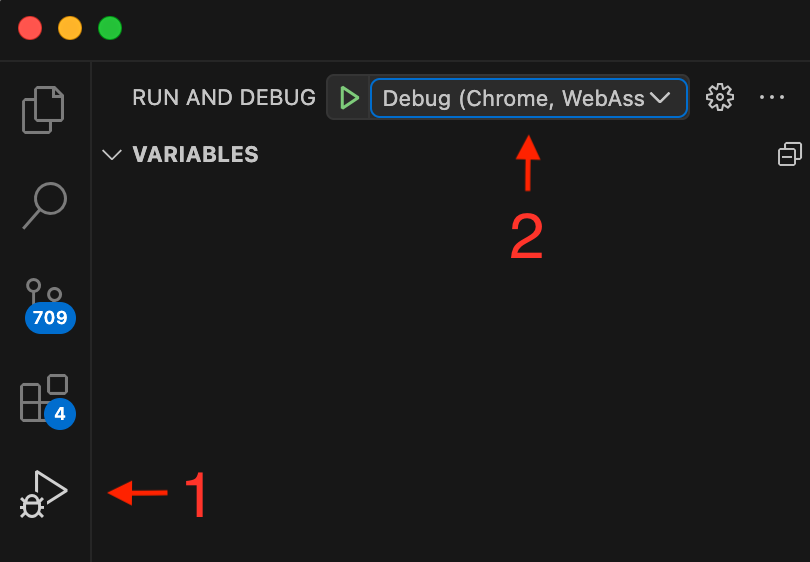
In VS Code :
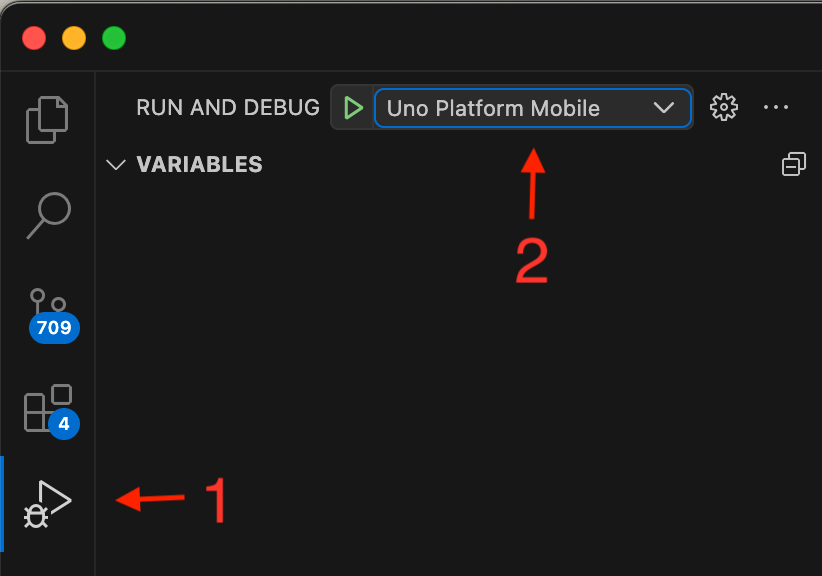
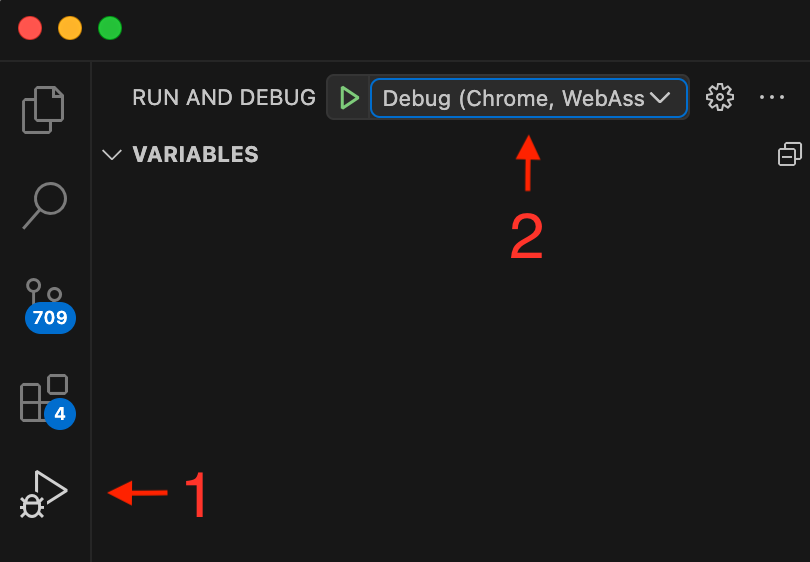
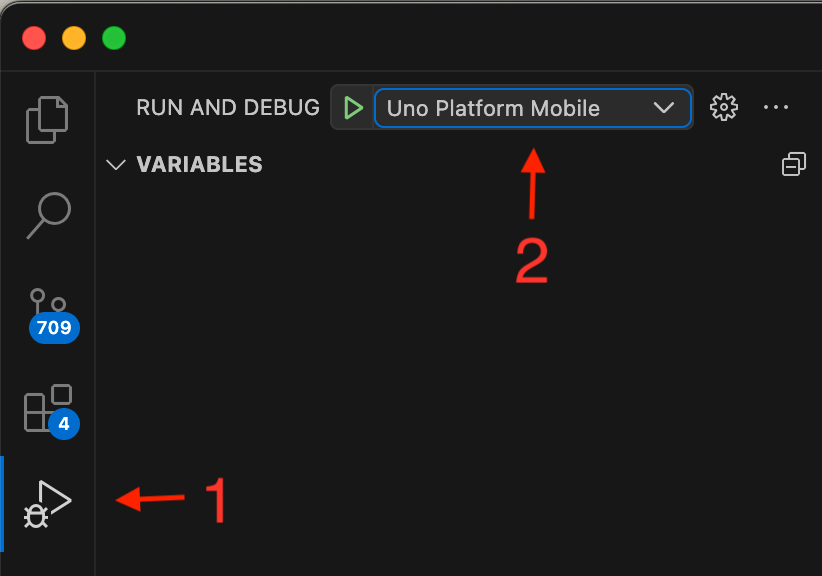
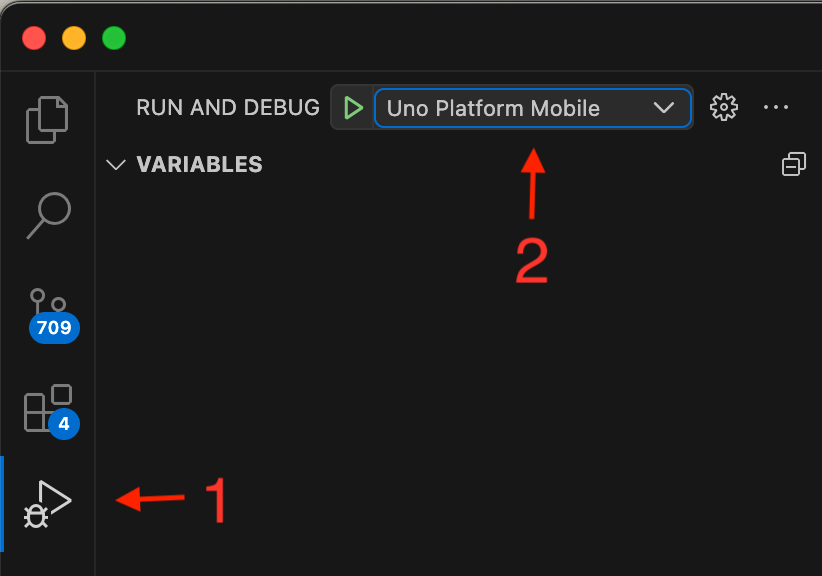
- In the activity bar select the debugger
- Set the debugger launch to
Debug (Chrome, WebAssembly)

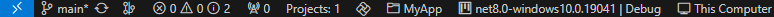
In the status bar :
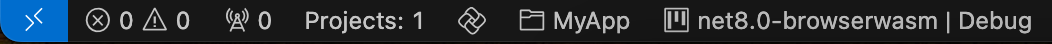
- Just after the Uno logo, ensure the
MyApp project is selected - by default MyApp.sln is selected
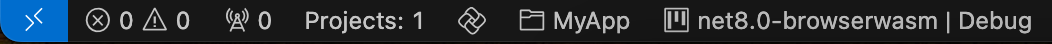
- Next, click on the target framework to select
net8.0-browserwasm | Debug

Finally, press F5 to start the debugging session.
In VS Code :
- In the activity bar select the debugger
- Set the debugger launch to
Uno Platform Mobile or Uno Platform Desktop (Debug)

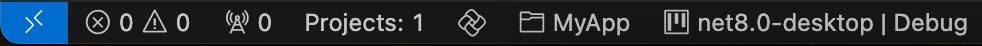
In the status bar :
- Just after the Uno logo, ensure the
MyApp project is selected - by default MyApp.sln is selected
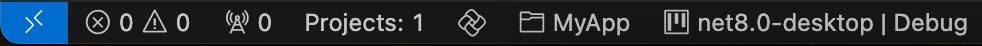
- Next click on the target framework to select
net8.0-desktop | Debug

Finally, press F5 to start the debugging session.
Debugging using WSL 2 on Windows
VS Code supports debugging Uno Platform Desktop apps through the WSL Extension:
- Install the WSL extension
- In the control palette, select WSL: Connect to WSL
- Once connected to WSL, ensure that the Uno Platform extension is installed
- Once the extension is installed, follow the same steps as the section above
Debugging on Linux Remotely
When connecting to a remote Linux machine using the SSH Extension, in order for the user interface to show, it is required to specify the DISPLAY environment variable:
In the .vscode/launch.json, find the Uno Platform Desktop (Debug) section
In the env section, add the following:
"env": {
"DISPLAY": ":0"
},
This will allow the application to build on the remote machine and then show on the main display.
Considerations for Hot Reload
Note that C# Hot Reload is not available when running with the debugger. In order to use C# Hot Reload, run the app using the following:
On Windows, type the following:
$env:DOTNET_MODIFIABLE_ASSEMBLIES="debug"
dotnet run -f net8.0-desktop
On Linux or macOS:
export DOTNET_MODIFIABLE_ASSEMBLIES=debug
dotnet run -f net8.0-desktop
In VS Code :
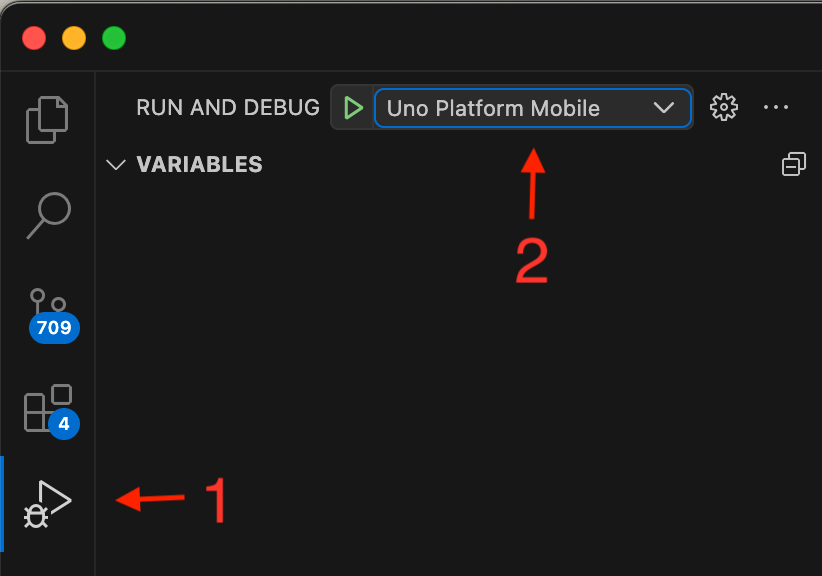
- In the activity bar select the debugger
- Set the debugger launch to
Uno Platform Mobile

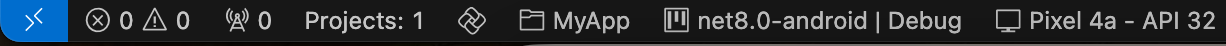
In the status bar :
- Just after the Uno logo ensure the
MyApp project is selected - by default MyApp.sln is selected
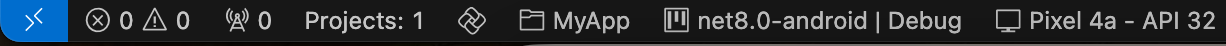
- Next click on the target framework to select
net8.0-android | Debug
- Then select the device to debug with. You will need to connect an Android device or create an Android emulator.

Finally, press F5 to start the debugging session.
Note
Debugging for iOS is only possible when running locally (or remotely through Remote SSH) on a macOS machine.
In VS Code :
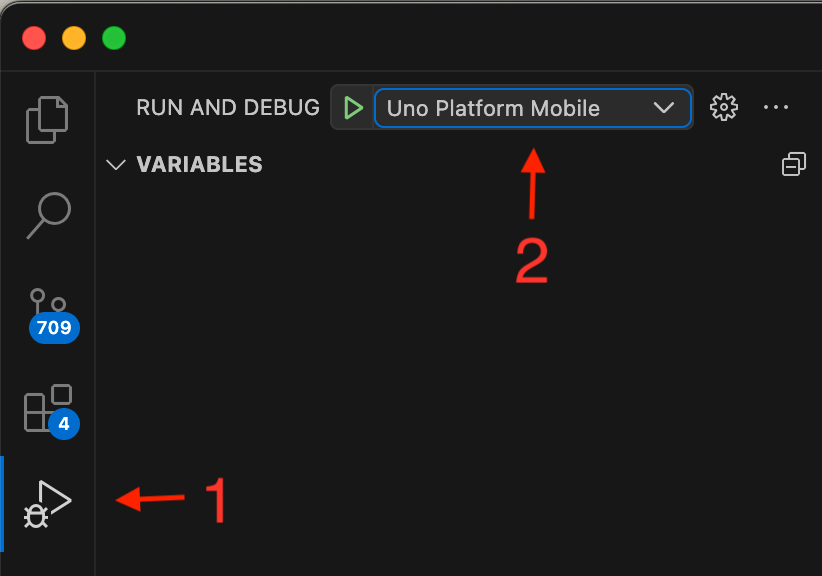
- In the activity bar select the debugger
- Set the debugger launch to
Uno Platform Mobile

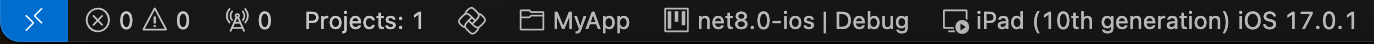
In the status bar :
- Just after the Uno logo ensure the
MyApp project is selected - by default MyApp.sln is selected
- Next click on the target framework to select
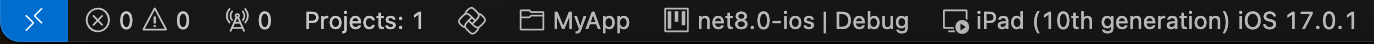
net8.0-ios | Debug
- Then select the device to debug with. You will need to connect an iOS device or use an installed iOS simulator.

Finally, press F5 to start the debugging session.
Tip
When deploying to an iOS device, you may encounter the following error: errSecInternalComponent. In such case, you'll need to unlock your keychain from a terminal inside VS Code by running the following command: security unlock-keychain
Note
Debugging for Mac Catalyst is only possible when running locally (or remotely through Remote SSH) on a macOS machine.
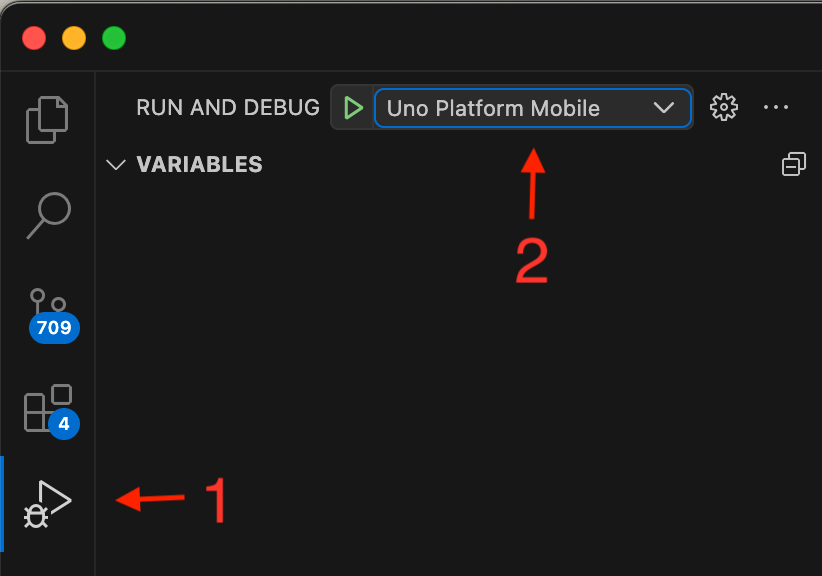
In VS Code :
- In the activity bar select the debugger
- Set the debugger launch to
Uno Platform Mobile

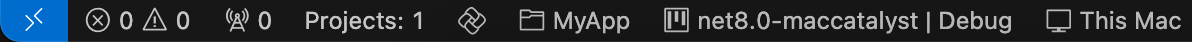
In the status bar :
- Just after the Uno logo ensure the
MyApp project is selected - by default MyApp.sln is selected
- Next click on the target framework to select
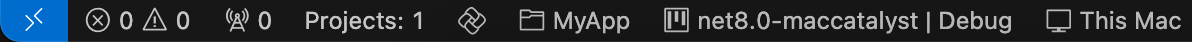
net8.0-maccatalyst | Debug
- The
This Mac device will be pre-selected. On Apple Silicon (arm64) Macs you will have the option to use This Mac using Rosetta to debug x64 applications

Finally, press F5 to start the debugging session.
Note
Debugging for Windows is only possible when running locally (or remotely through Remote SSH) on a Windows computer.
In VS Code :
- In the activity bar select the debugger
- Set the debugger launch to
Uno Platform Mobile

In the status bar :
- Just after the Uno logo ensure the
MyApp project is selected - by default MyApp.sln is selected
- Next click on the target framework to select
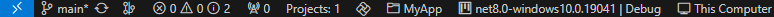
net8.0-windows10.0.xxxxx | Debug
- The
This Computer device will be pre-selected. On ARM64-based computers, you will have the option to use This Computer using emulation to debug x64 applications

Finally press F5 to start the debugging session.
You're all set!
You can also find additional VS Code topics, such as using snippets, updating existing apps to use VS Code
Next Steps
Now that you're Created and Debug the App.
Learn more about: